ایجاد سایت جدید در Adobe Dreamweaver
ایجاد سایت جدید در Adobe Dreamweaver یک فرآیند ساده و کارآمد برای طراحی و توسعه وبسایتها است. Dreamweaver بهعنوان یک ویرایشگر بصری و کدنویسی، به کاربران کمک میکند تا بهراحتی با استفاده از HTML، CSS، و JavaScript وبسایتهای خود را طراحی کنند. در ادامه مراحل ایجاد یک سایت جدید در Dreamweaver شرح داده میشود:
آموزش تصویری ایجاد سایت در Dreamweaver
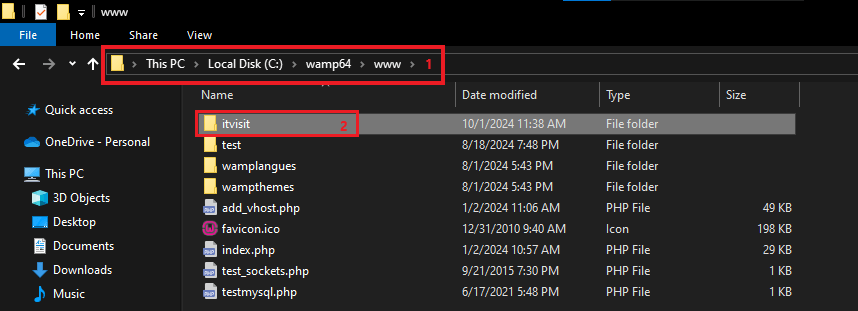
1. ایجاد پوشه در شبیه ساز سرور
ابتدا در مسیر wamp ور در زیر پوشه www یک پوشه با نام سایت خود بسازید .

2. ایجاد فایل جدید در Dreamweaver
ابتدا اطمینان حاصل کنید که Adobe Dreamweaver را بر روی سیستم خود نصب کردهاید. اگر هنوز این برنامه را نصب نکردهاید، میتوانید از وبسایت Adobe آخرین نسخه را دریافت و نصب کنید.
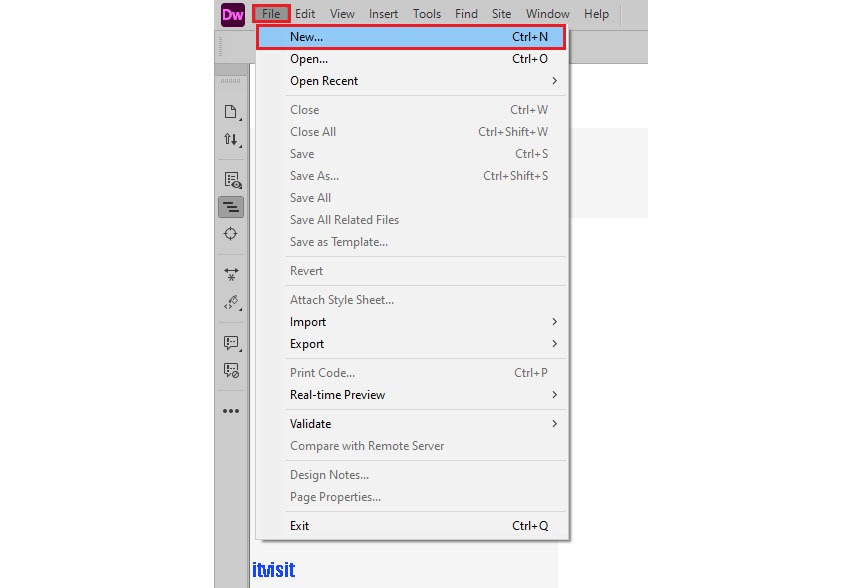
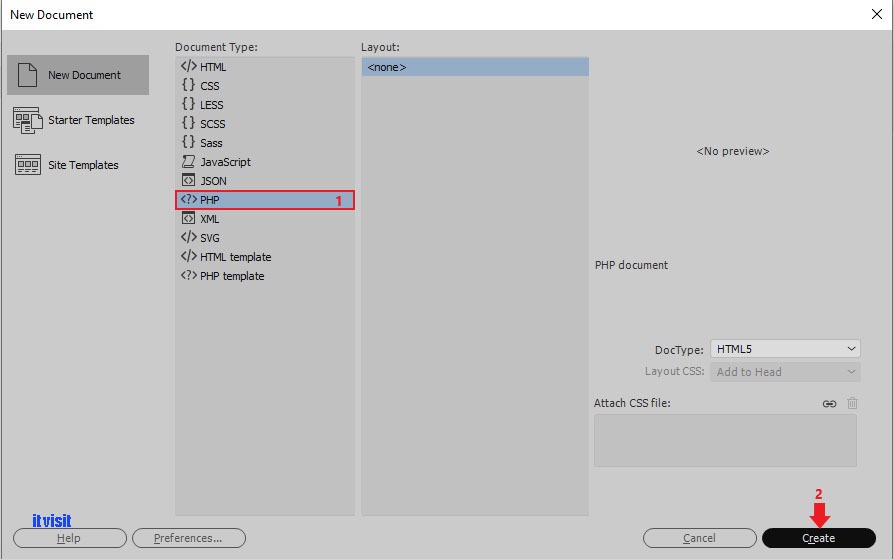
سپس نرم افزار را باز کرده و یک فایل جدید php باز کنید . برای این کار ابتدا به منوی file بروید و گزینه new را انتخاب کنید .

در مرحله بعد در قسمت document type گزینه php را کلیک کنید .

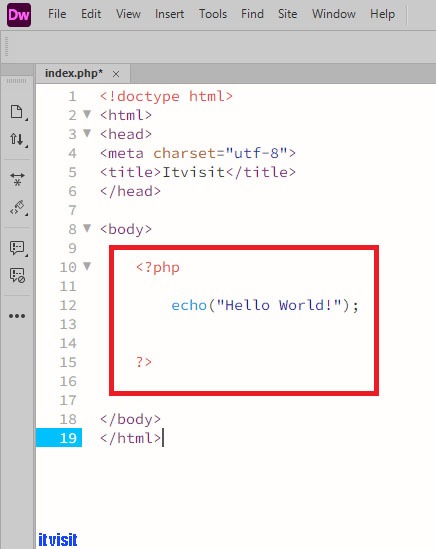
و سپس اگر نیاز دارید چند کد ساده php مانند تصویر زیر تایپ کنید .

3. ایجاد سایت جدید در (Site Definition)
بعد از مراحل فوق :
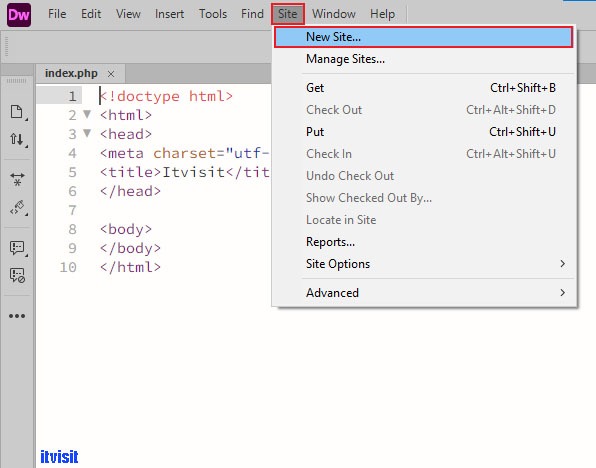
- از منوی اصلی Site را انتخاب کرده و گزینه New Site را انتخاب کنید.
- یک پنجره بهنام Site Setup باز خواهد شد.

4. تعریف نام سایت و انتخاب پوشه کاری (Local Site Folder)
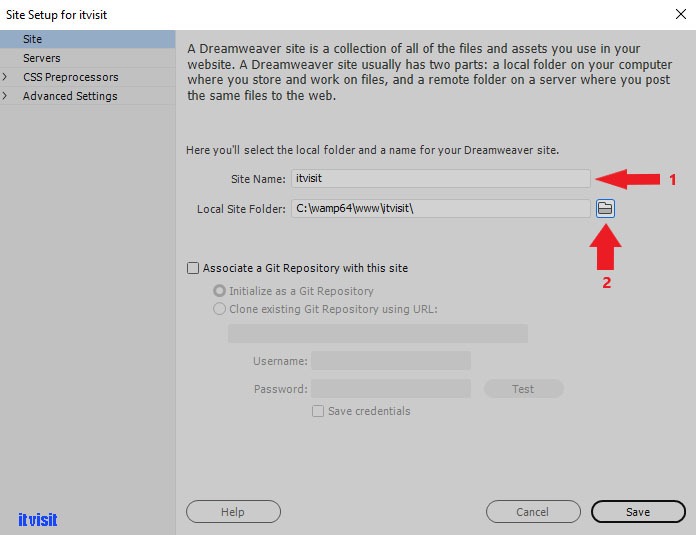
- در پنجره Site Setup، فیلدی بهنام Site Name وجود دارد. نام پروژه یا سایت خود را وارد کنید.
بهعنوان مثال: itvisit
بعد از انتخاب نام، باید مسیر پوشهای که فایلهای سایت در آن ذخیره میشوند را مشخص کنید.
- در قسمت Local Site Folder، روی دکمه Folder کلیک کرده و یک پوشه جدید در سیستم خود ایجاد کنید تا تمام فایلهای سایت در آنجا ذخیره شوند.

5. ایجاد سرور جدید در dreamwaver
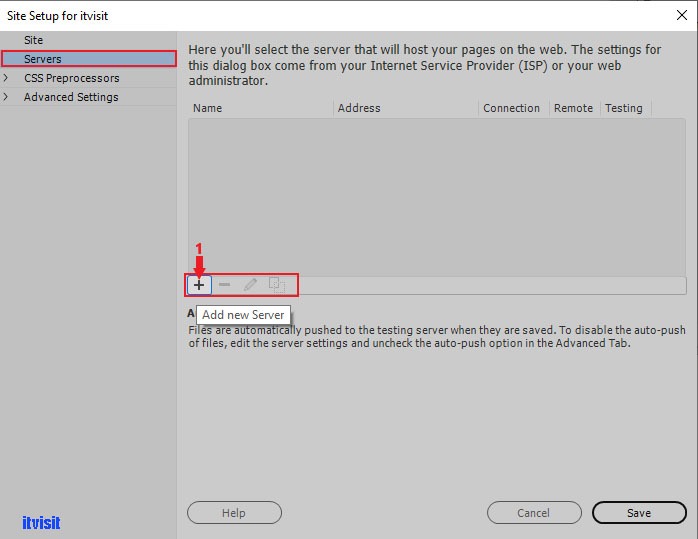
- در ستون سمت چپ گزینه سرور را انتخاب کرده سپس روی دکمه (+) add new server کلیک کنید .

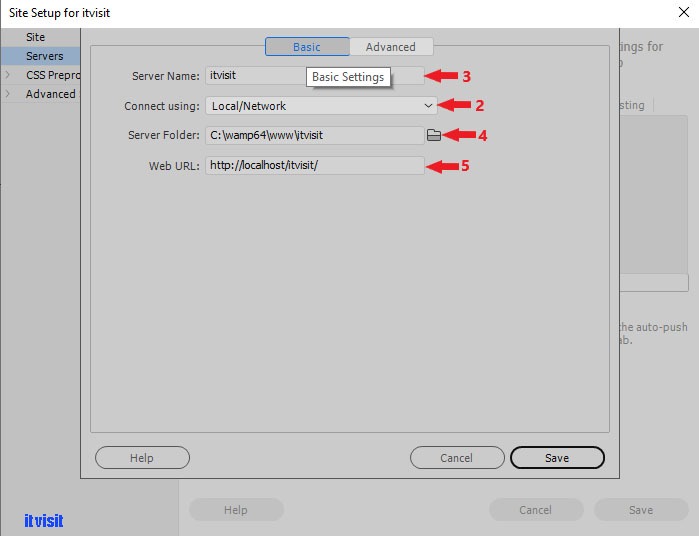
- در پنجرهای که باز میشود، و در زبانه basic گزینه ها را مانند تصویر و به صورت زیر تکمیل نمایید .
server name : نام سرور
conect using : local/network
server folder : آدرس پوشه ای که در ومپ ساختید
web url : http://localhost/نام سایت

نکته مهم : برای نامهای پوشه و سایت و نام سرور یک اسم انتخاب کنید . با این کار از اشتباهات کاربری جلوگیری میشود .
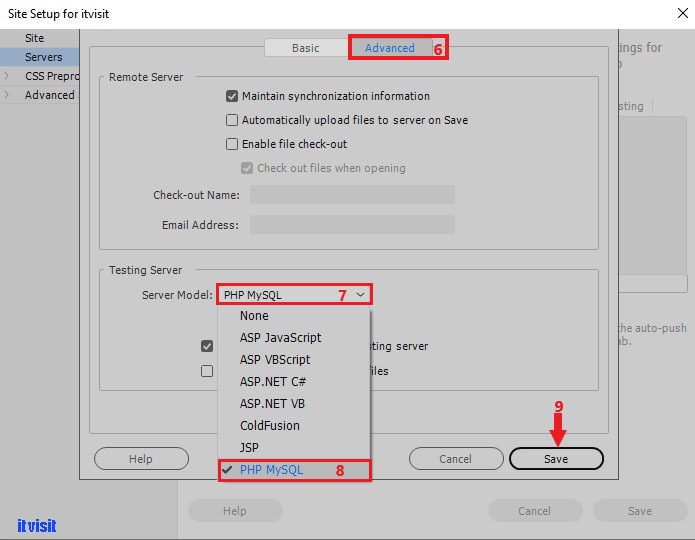
- در بالای پنجره زبانه advanced را انتخاب کنید سپس گزینه server model را بر روی php/mysql قرار دهید.

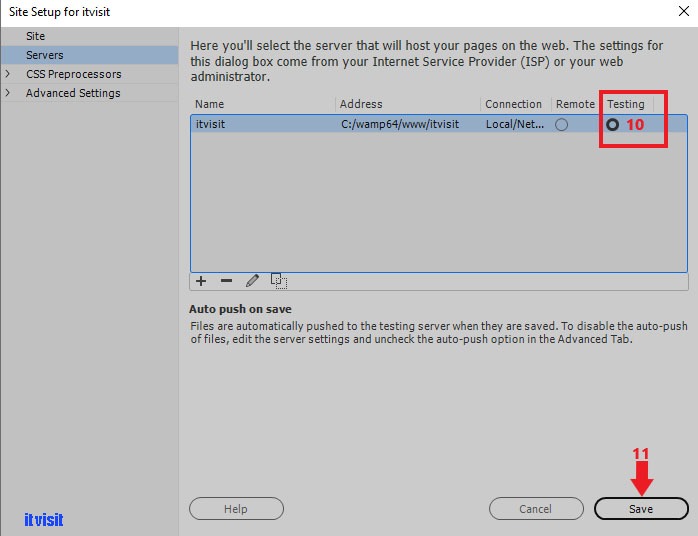
در مرحله آخر گزینه testing را تیک بزنید و آن را save کنید . برای اجرای برنامه از کلید f12 استفاده کنید .

نتیجهگیری
Dreamweaver ابزاری عالی برای طراحی و توسعه وبسایتها است که هم به کدنویسان حرفهای و هم به کاربرانی که تمایل دارند با استفاده از ابزارهای بصری طراحی کنند، کمک میکند. با استفاده از این برنامه میتوانید به راحتی یک سایت جدید ایجاد کنید و آن را به سرورهای میزبانی انتقال دهید.